Git 常用命令速查表

感谢原作者(原作者见图底部)
Git 常用命令速查表

感谢原作者(原作者见图底部)
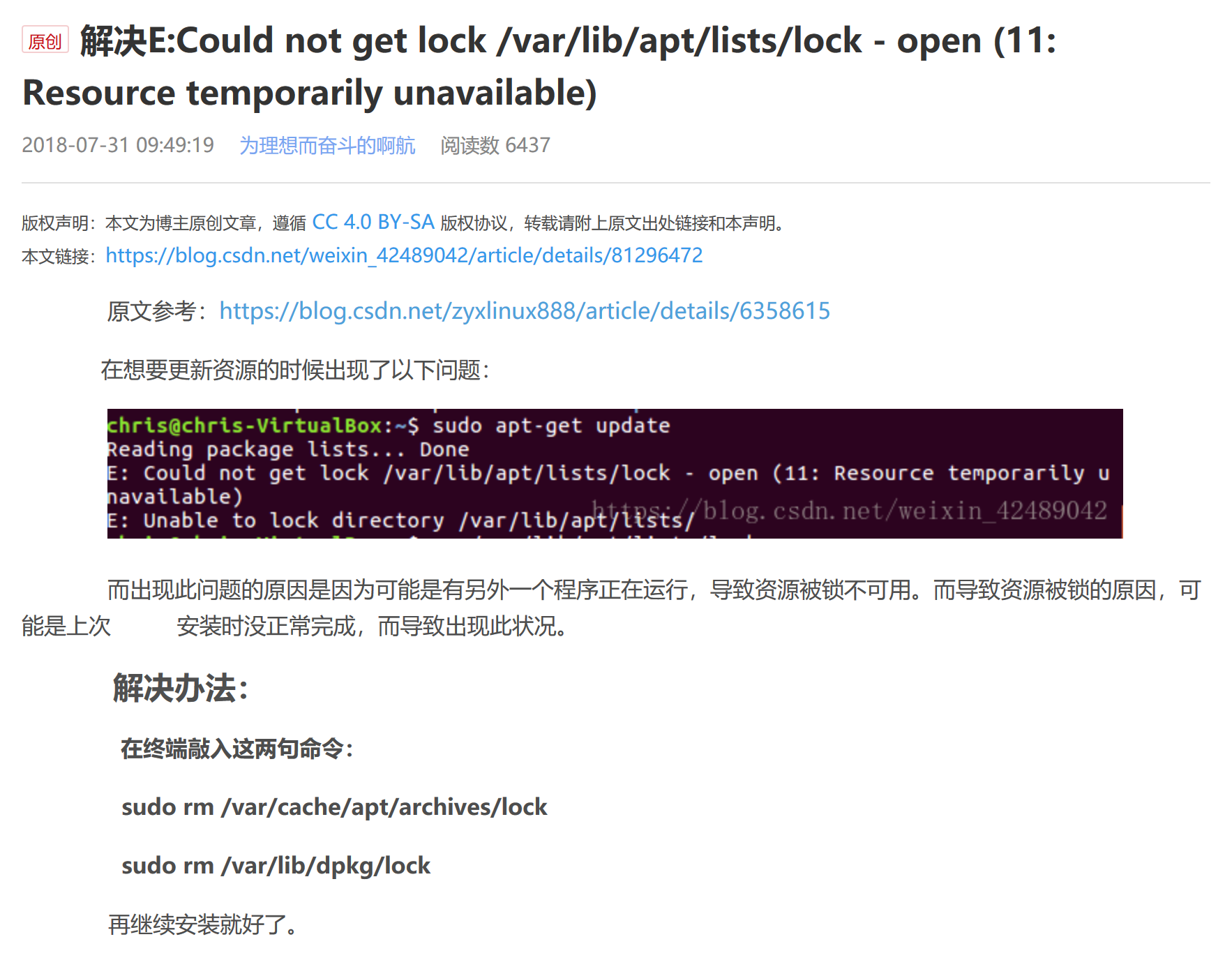
解决E:Could not get lock /var/lib/apt/lists/lock - open (11: Resource temporarily unavailable)
 从CSDN上转回来的,感谢原作者,mark下来备用.
从CSDN上转回来的,感谢原作者,mark下来备用.
解决E:Could not get lock /var/lib/apt/lists/lock - open (11: Resource temporarily unavailable)
 从CSDN上转回来的,感谢原作者,mark下来备用.
从CSDN上转回来的,感谢原作者,mark下来备用.
qduoj 前端 二次开发总结-1
前言
接了学校一个SRP项目,所以最近一个月都开始搞这个OJ的前端开发,现在分享一些这个OJ部署的一些坑点,帮助大家避坑,也Mark下给自己做笔记用.
启动前端组件
git clone https://github.com/QingdaoU/OnlineJudgeFE.git
npm install
npm run build:dll
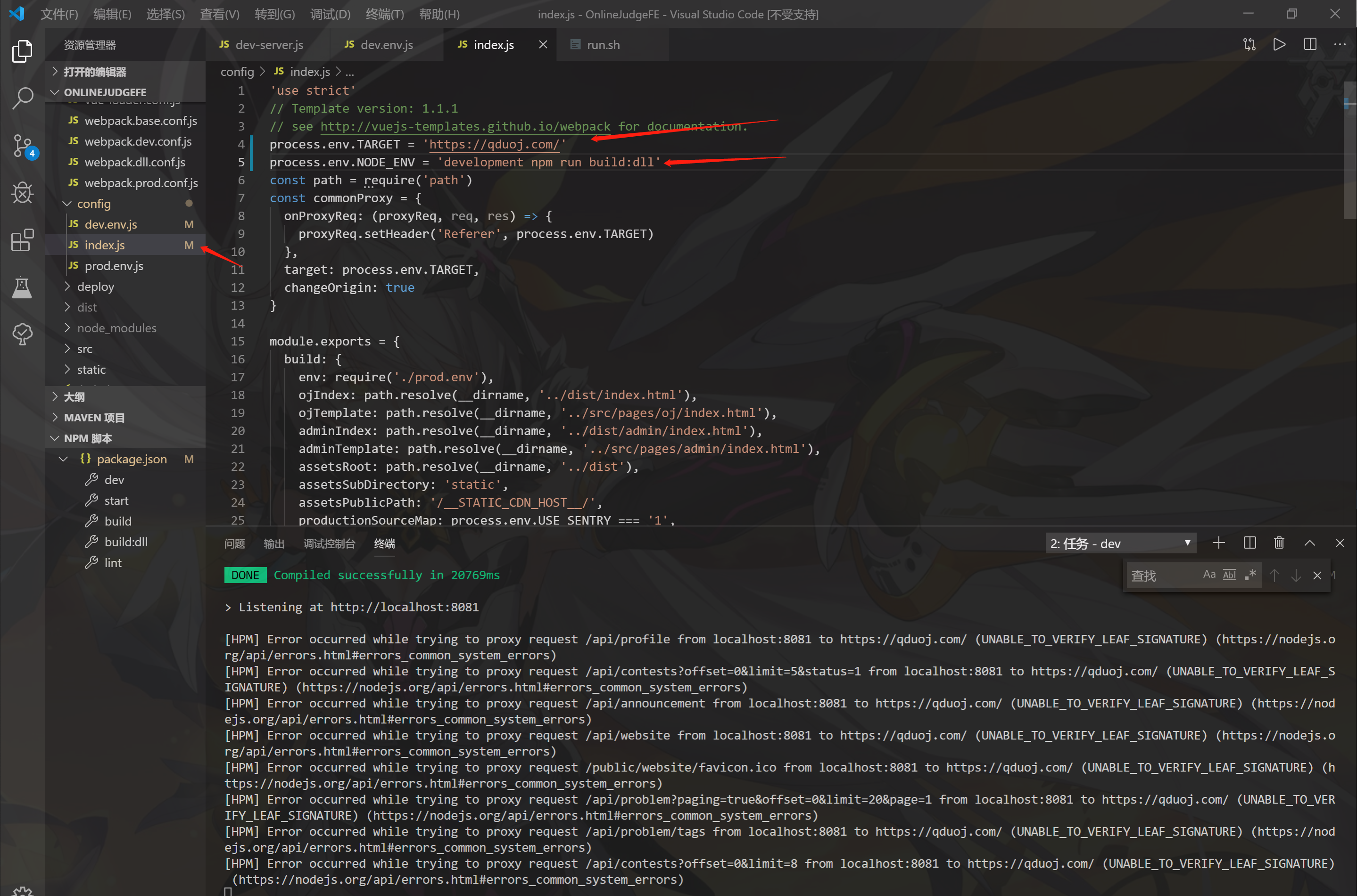
配置Config/index.js

npm run dev
FE即可成功编译
引入Component
- 创建Conponent VUE文件

- 配置route/route.js

- 配置views/index.js

- 参考iview语法设置导航栏入口

- 修改i18n的双语文件即可
 通过上述步骤即可将自己的组件引入到FE之中
通过上述步骤即可将自己的组件引入到FE之中
关于OJFE使用的CSS坑点
QDUOJ这个平台实际上时使用了两种UI框架 1. iView 2. ElementUI 其中iView是作为UI组件库使用,所以一开始Coding的时候会发现前端的语法与ElementUI对不上.而ElementUI的实际作用仅仅是给OJ提供了动画效果,所以为了让自己的组件也有弹出的效果,我们要使用Panel组件使得自定义的组件具有相同的弹出动画效果. 如果需要自定义动画效果的话,则需要我们自身使用transition标签来创建动画效果
结语
现在其实开刚刚起步,大致把前端摸了一下(后端也会摸,但我不是主要负责这块的),后续应该还有坑点.到时候也会分享出来给大家看的. 小声BB,QDU的文档真的不咋地.(可能是我菜才看不懂吧,若有冒犯请见谅:joy:)
qduoj 前端 二次开发总结-1
前言
接了学校一个SRP项目,所以最近一个月都开始搞这个OJ的前端开发,现在分享一些这个OJ部署的一些坑点,帮助大家避坑,也Mark下给自己做笔记用.
启动前端组件
git clone https://github.com/QingdaoU/OnlineJudgeFE.git
npm install
npm run build:dll
配置Config/index.js

npm run dev
FE即可成功编译
引入Component
- 创建Conponent VUE文件

- 配置route/route.js

- 配置views/index.js

- 参考iview语法设置导航栏入口

- 修改i18n的双语文件即可
 通过上述步骤即可将自己的组件引入到FE之中
通过上述步骤即可将自己的组件引入到FE之中
关于OJFE使用的CSS坑点
QDUOJ这个平台实际上时使用了两种UI框架 1. iView 2. ElementUI 其中iView是作为UI组件库使用,所以一开始Coding的时候会发现前端的语法与ElementUI对不上.而ElementUI的实际作用仅仅是给OJ提供了动画效果,所以为了让自己的组件也有弹出的效果,我们要使用Panel组件使得自定义的组件具有相同的弹出动画效果. 如果需要自定义动画效果的话,则需要我们自身使用transition标签来创建动画效果
结语
现在其实开刚刚起步,大致把前端摸了一下(后端也会摸,但我不是主要负责这块的),后续应该还有坑点.到时候也会分享出来给大家看的. 小声BB,QDU的文档真的不咋地.(可能是我菜才看不懂吧,若有冒犯请见谅:joy:)
Git使用总结
导论
最近学校老师布置了"项目版本管理",然后搞了一周,总结了一些协作的经验,写在这里,方便大家也方便日后的自己。
下载仓库的代码
- 访问网页仓库
- 获取SSH/HTTP链接
- cmd中输入以下指令
git clone 仓库地址
提交自己的代码到Git库
- 修改自己的代码
- 执行以下指令
git add * //把代码从工作区提交到缓存区 git commit -m "message" //添加代码备注 git push [--set-upstream origin branchname] //假如使用新的分支,就需要设定分支点[一般从master分支]
拉取更新到本地
- 如果master是自己控制的,执行以下代码即可
git pull
- 如果master是别人的,你只是一个贡献者,就需要执行以下代码了
git checkout master //合并分之后,要先切换到主分支才能拉取到新数据 git pull git checkout branchname //切换回自身分支进行开发 git merge master //合并本地分支
完成上述的代码,即可顺利的更新本地代码。如果发生冲突,就需要先手动解决了冲突才能合并本地分支。
回滚版本
- 执行以下代码即可
git reset --hard 版本号 //版本号就是那一串数字字母混合的字符串,可以用缩写,git会自动识别
结束
这周大概就只总结到这些经验,但中了这么多坑之后,总结出了git正确的使用姿势也算是一大收获了。确实很开心:)就先写到这吧,以后有更多姿势再写进来。